ブログに使う画像の圧縮は、ページの表示速度を上げるためには欠かせない作業ですよね。
しかし、せっかく気に入った写真を使っているのでなるべく高画質のままサイズを軽量化できないかなぁと、ずいぶん長いこと試行錯誤していました。
そんな中、最近使い始めた画像圧縮ソフトJPEGmini Pro3が本当に優秀で、初心者でも使いやすく、圧縮時間もサクッと一瞬、しかも無料でお試し可能ということで本当にいい事尽くめだったので、早速使ってみた感想をご紹介します。
JPEGmini Pro3とは?
JPEGmini Pro3とは、JPEGの画像を高画質のまま最大80%圧縮することのできる画像圧縮アプリです。
開発元はBeamr Imaging Ltd.で、公式サイトよりアプリを入手することができます。
JPEGmini Pro3の使い方
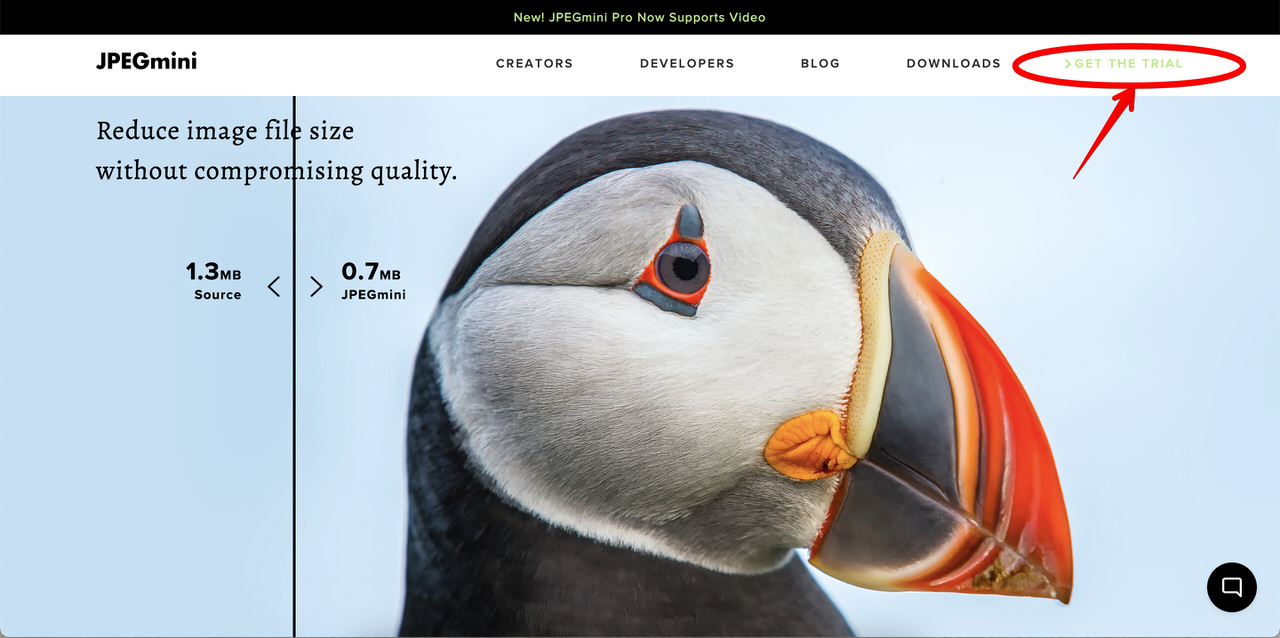
公式サイトを開いて、GET THE TRIALよりアプリをダウンロードします。

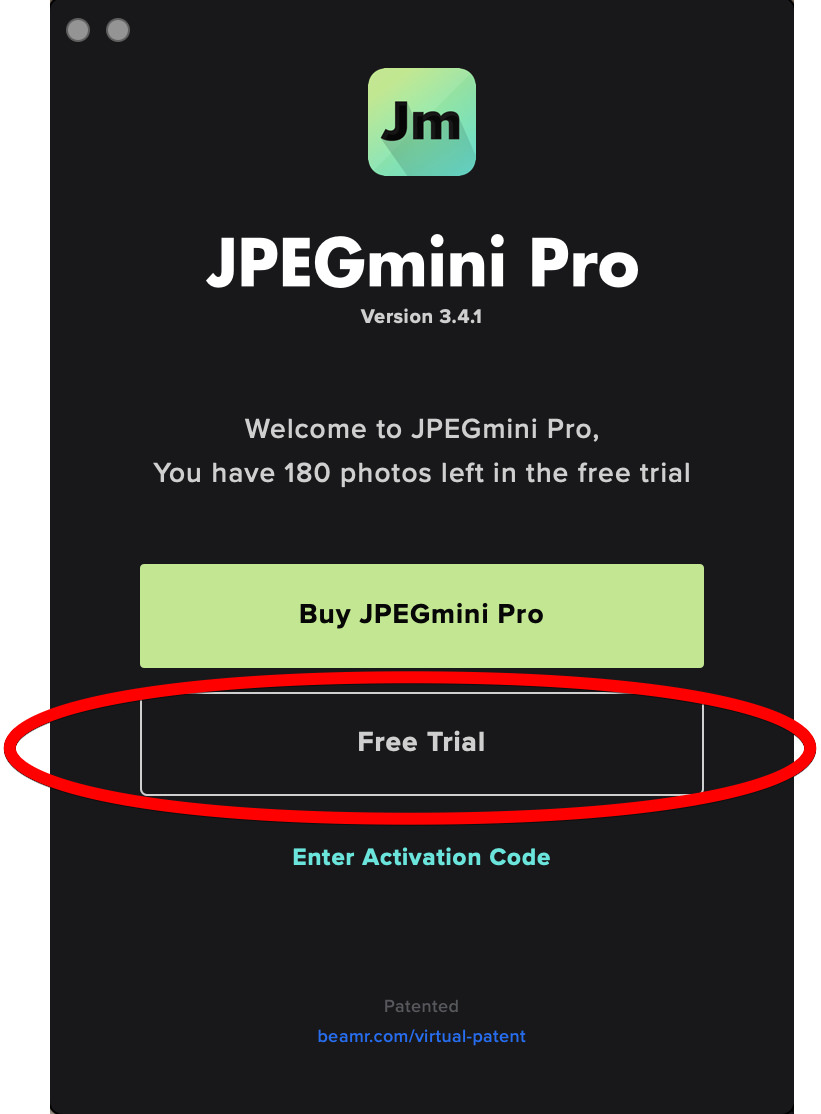
名前とメールアドレスを登録したら、無料体験版を使ってみましょう。
無料体験版では、最大200枚の画像圧縮を試すことができます。

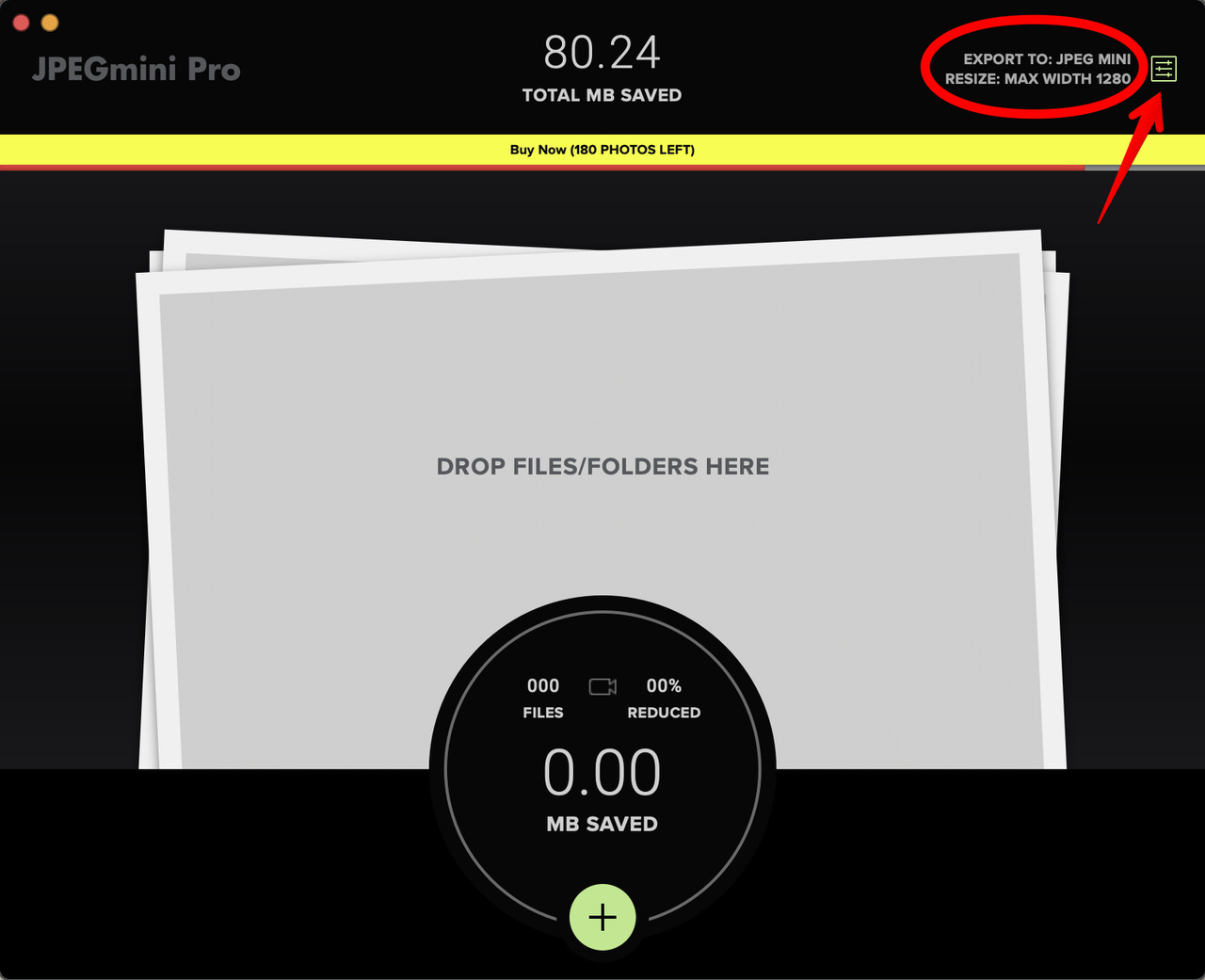
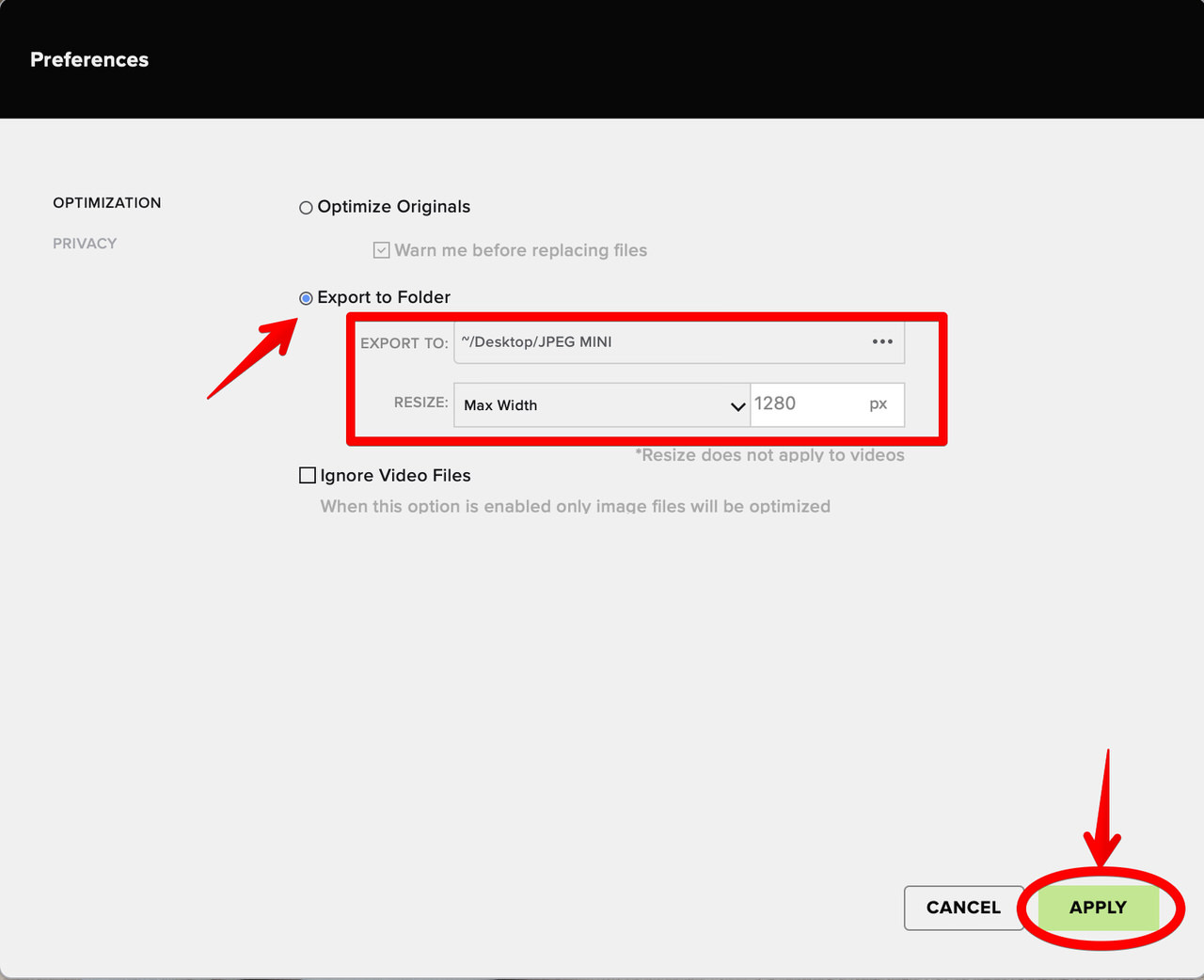
まずは、アプリ右上の設定ボタンから圧縮した画像の保存先とサイズを決めます。

圧縮後の画像を上書きする場合はOptimize Originalsを選択し、別のフォルダに保存する場合はExport to Folderより保存先を設定します。

また、リサイズ機能を搭載しており、圧縮後のサイズを任意の大きさで指定することもできますし、InstagramやFacebookに適したサイズで書き出すこともできます。
わたしは、このサイトで使用しているワードプレスのテーマTHE THORに合わせて、横幅1280pxに設定しました。
画像の推奨サイズはブログテーマによって異なるようなので、ご自身のサイトに合わせて設定してみてください。
ちなみにGoogle検索セントラルによれば、画像の幅は1200px以上にする必要がありますと書かれていました、ご参考までに。
では、保存先とサイズの設定が終わったら早速使ってみましょう。
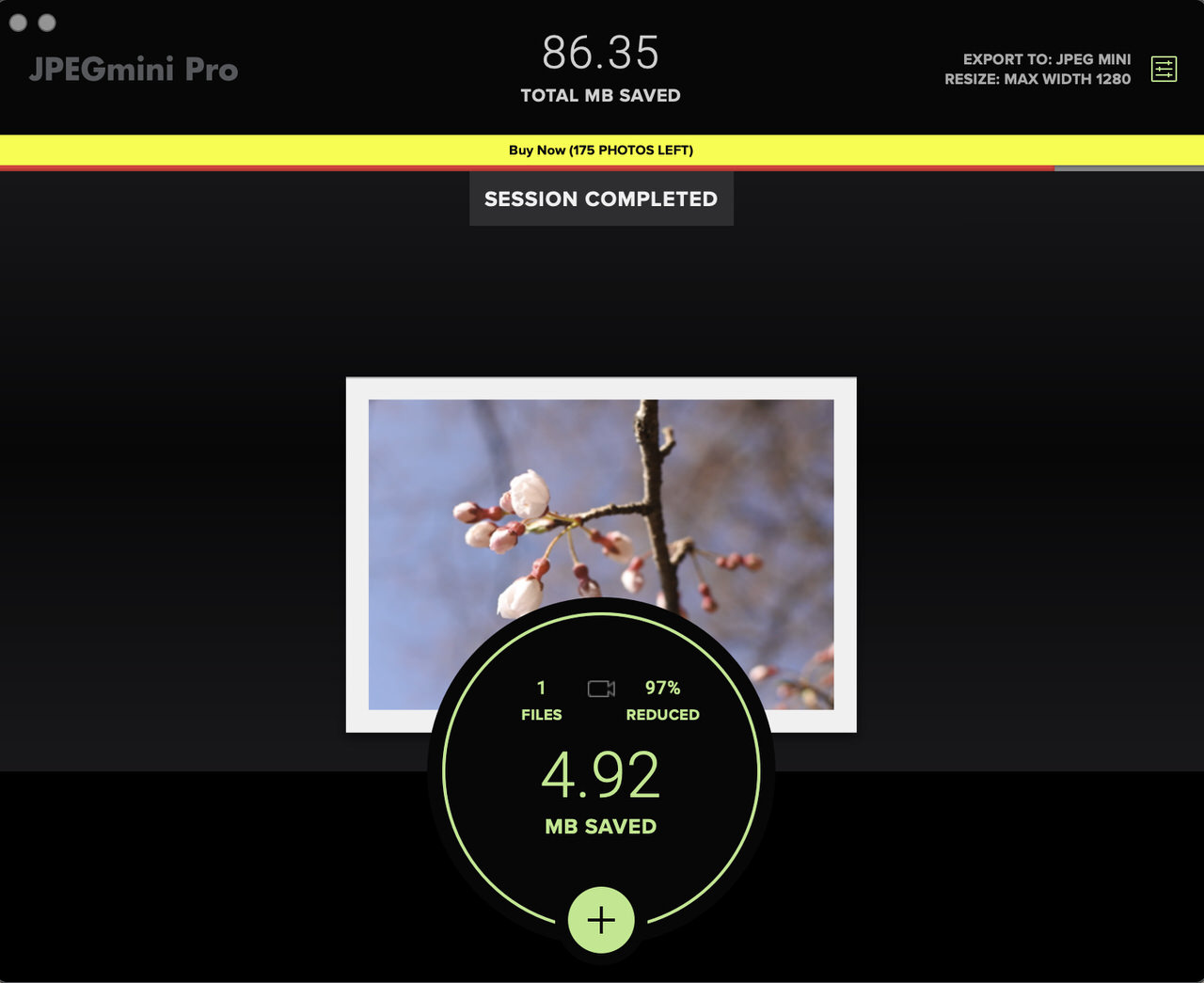
圧縮したいJPEG画像を用意し、アプリにドラック&ドロップするだけでOKです。

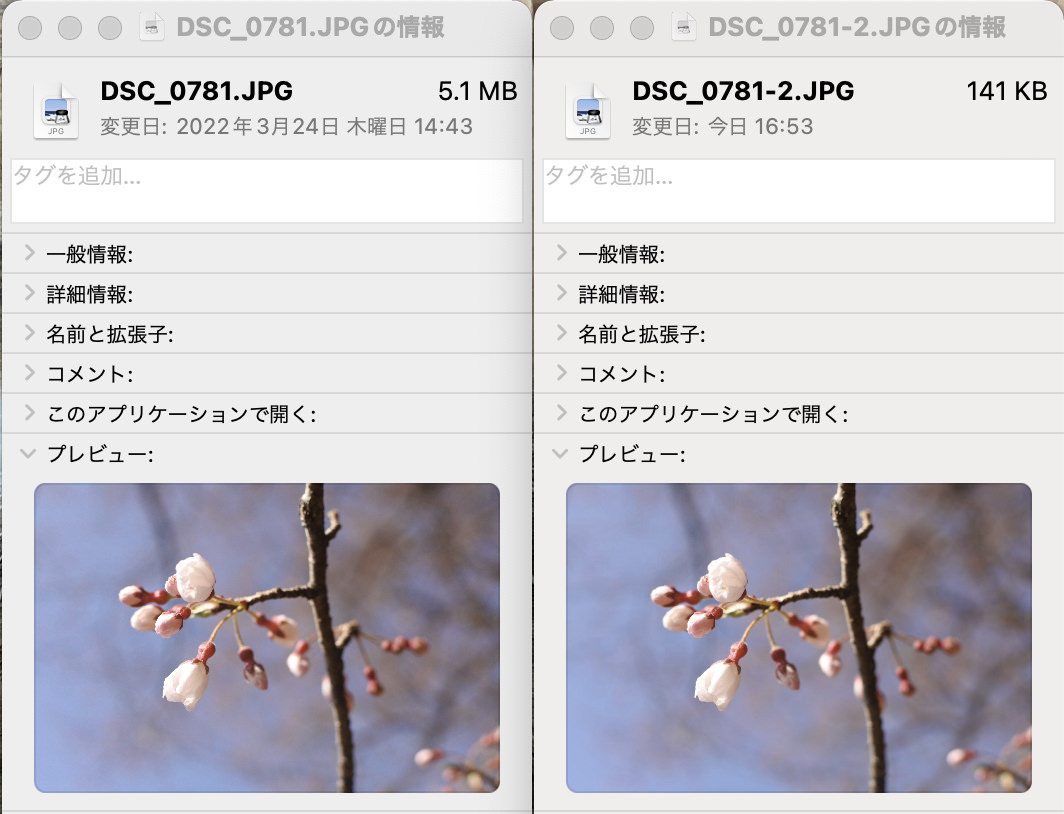
画像のサイズを比べてみると、5.1MBから141KBということでかなり軽量化できています。

圧縮後の写真をアイキャッチ画像にしたのですが、画質が粗くなることもなく高画質を維持しているのがお分かりいただけますか?

次の画像は、ファイルサイズの異なる2つの写真を組み合わせて作った高知県で食べたタタキの盛り合わせです。
点線より左上が5.5MBのオリジナル画像、点線より右下は圧縮後207KMBの画像ですが、画質の違いはほとんど感じないですよね?

繰り返しになりますが、JPEGminiPro3の最大の魅力とも言える画質を落とさずに軽量化できる点について、きっと納得していただけましたよね。
JPEGmini Pro3のメリット
- 見た目の画質を維持したまま、画像を軽量化できる
- ウェブサイトの読み込みスピードが上がる
- 画像を保存しているストレージを節約できる
JPEGmini Pro3のデメリット
JPEGmini Pro3のデメリットは、圧縮できる画像の種類がJPEGのみという点です。
PNGやGIFなどの画像を圧縮したい場合には使用することができません。
JPEGmini Pro3を使って、お気に入りの写真を高画質のままリサイズしよう!
ウェブサイトの読み込みスピードは、読者の離脱率に大きく影響すると言われていますので、なるべく画像は軽くしたいですよね。
今回ご紹介したJPEGminiProを使えば、お気に入りの写真を高画質のままアッと驚くスピードで圧縮し、好みのサイズにリサイズして、さらに指定のフォルダに保存してくれます。
写真多めのサイトを運営している方や画像を保存しているストレージを節約したい方は、きっと試してみる価値がありますよ。
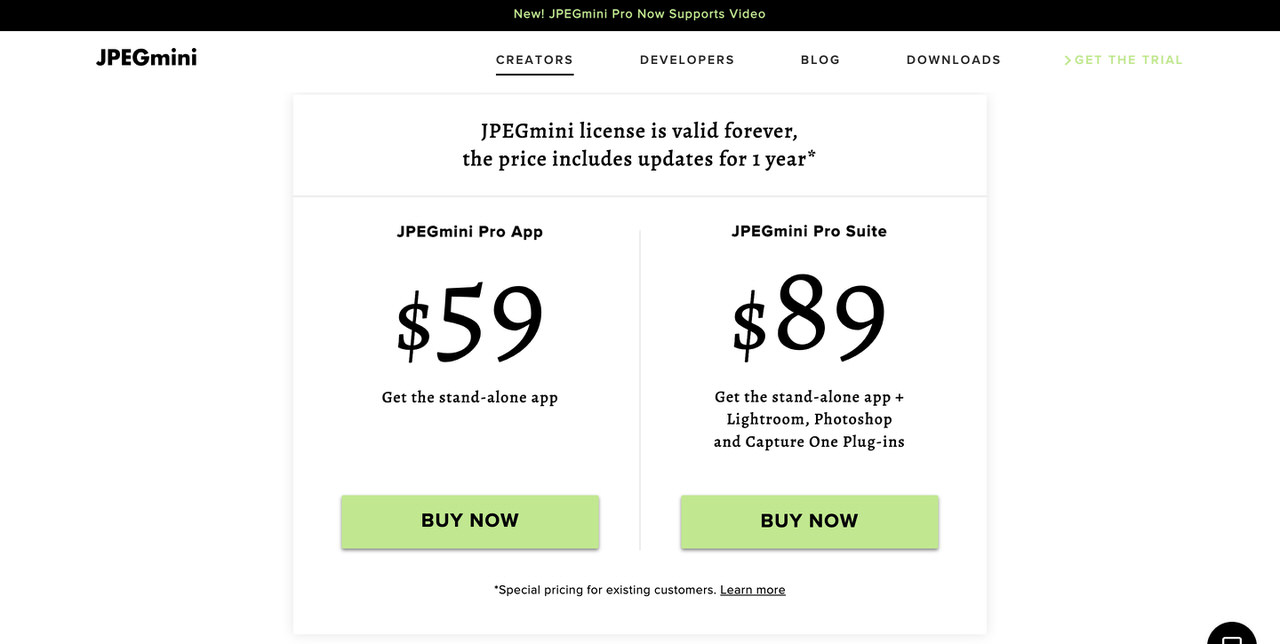
わたしはお値段以上の価値を感じたので、無料体験版終了後には思い切って59ドル課金しようと思います。

公式サイト:https://www.jpegmini.com/
普段使っているカメラとレンズ





